I've been in the scooter game for the past year. Scooter Map helps riders and chargers find scooters fast. Spring helps new scooter companies get started.
The first thing I did after riding a scooter was try to figure out how these businesses work. Last May, I guessed at their unit economics in a blog post.
We are still figuring it out. This morning I drank coffee with someone at "Large Impressive Micromobility Enterprise" and learned how their unit economics are evolving.
New micromobility companies form every month. Improved scooter hardware comes out weekly. Scooters roll out into new cities every day.
Instead of guessing unit economics, let's understand the financial levers powering a scooter company. Rides per day depends on the geography, the weather, and the competition. We construct scooter price and lifespan in CAD and industrial engineering.
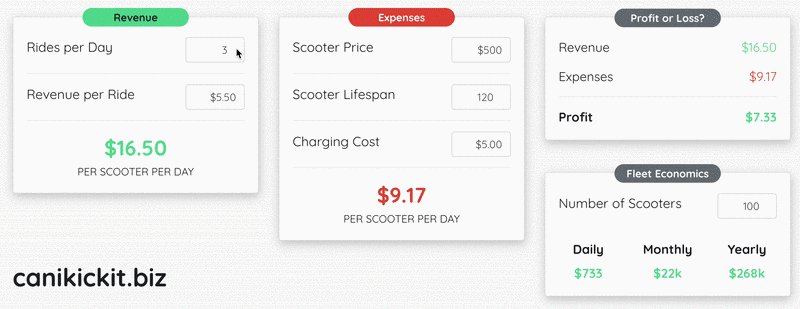
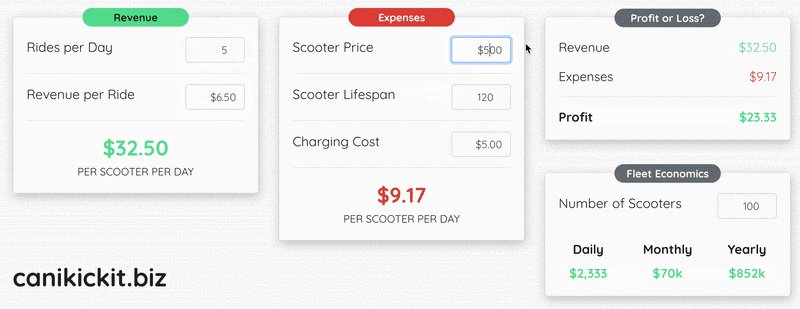
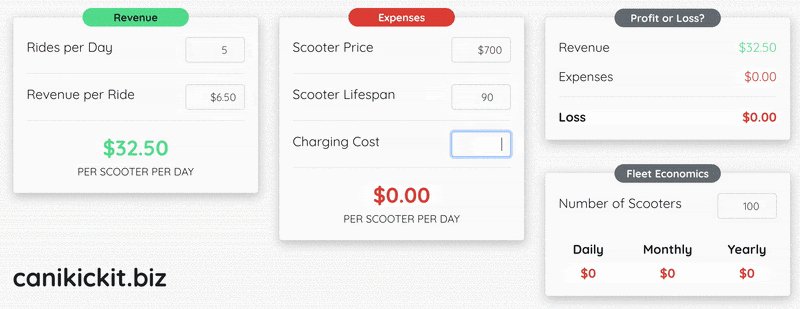
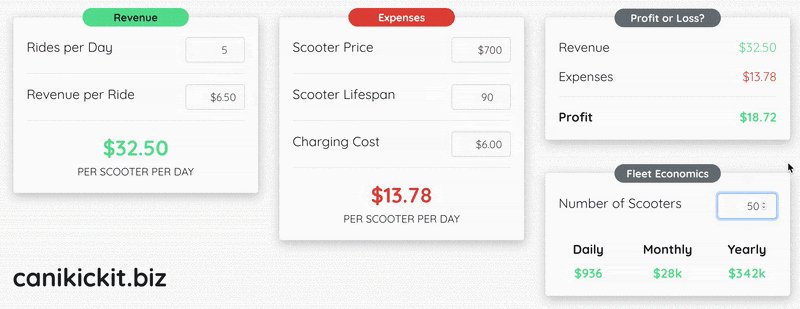
So I made a calculator to play with these levers: Can I Kick It?

The Tech
Frontend
I bootstrapped this site with Create React App and Typescript. Most of the styles are pulled from Bootstrap 4 with custom font and colors. Our custom <Card /> component organizes the site.
Design
I went to two friends for help on the design — thank you to Ian and Anji.
I found the GIF of the site image on Dribbble by searching for scooter animations. I then reached out to a few creators who had images I liked and asked them to customize with our colors.
Sharing
Once you've figured out the economics, you can share them with friends. I use Msgpack to encode the JSON state of the form into the url for sharing (thanks Calvin).
Hosting
I build a static bundle with Create React App and push it to Firebase Hosting.
Backend
There is not backend to this site (err actually there is, but it's really small)! When someone submits the form, we send that user to Intercom and forward us a Slack message.
I wanted to keep this site simple. And no backend is simpler than some backend.